Πως να βελτιστοποιήσεις τις εικόνες σου στο WordPress

Ήξερες ότι η βελτιστοποίηση των εικόνων σου πριν τις ανεβάσεις στο WordPress έχει τεράστιο αντίκτυπο στην ταχύτητα του ιστότοπού σου;
Όταν ξεκινούν ένα νέο blog, πολλοί απλώς ανεβάζουν τις εικόνες χωρίς να τις βελτιστοποιούν για τον Ιστό. Αυτά τα μεγάλα αρχεία εικόνας κάνουν τον ιστότοπό σου πιο αργό.
Για να το διορθώσεις χρησιμοποίησε βέλτιστες πρακτικές βελτιστοποίησης εικόνων, ως μέρος της τακτικής ρουτίνας του blog σου.
Σε αυτό το άρθρο, θα σου δείξουμε πως να βελτιστοποιήσεις τις εικόνες σου για την ταχύτερη απόδοση του ιστότοπού σου, χωρίς απώλειες στην ποιότητά τους. Θα μοιραστούμε, επίσης, κάποια WordPress plugins αυτόματης βελτιστοποίησης εικόνας για WordPress που μπορούν να κάνουν τη ζωή σου πιο εύκολη.
Τι είναι η βελτιστοποίηση εικόνας (Image Optimization); Βελτιστοποιημένες έναντι μη βελτιστοποιημένων εικόνων
Η βελτιστοποίηση εικόνων είναι μια διαδικασία συμπίεσης εικόνων στο μικρότερο δυνατό μέγεθος αρχείου χωρίς μείωση της συνολικής ποιότητας των εικόνων.
Αν και η διαδικασία ακούγεται περίπλοκη, είναι στην πραγματικότητα αρκετά εύκολη. Μπορείς να χρησιμοποιήσεις ένα από τα πολλά plugins και εργαλεία βελτιστοποίησης εικόνων για αυτόματη συμπίεση έως και 80%, χωρίς ορατή απώλεια στην ποιότητα της εικόνας.
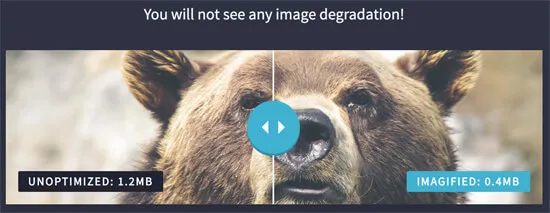
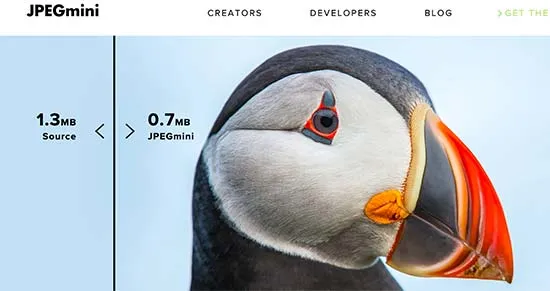
Ακολουθεί ένα παράδειγμα βελτιστοποιημένης και μη βελτιστοποιημένης εικόνας:

Όπως μπορείς να δεις, όταν βελτιστοποιηθεί σωστά η ίδια εικόνα μπορεί να είναι 75% μικρότερη από την αρχική χωρίς να στερείται ποιότητας.
Πώς λειτουργεί το Image Optimization;
Με απλά λόγια, η βελτιστοποίηση εικόνων λειτουργεί με τη χρήση τεχνολογίας συμπίεσης π.χ. “Lossy” αντί “Lossless”, η οποία βοηθά στη μείωση του συνολικού μεγέθους του αρχείου χωρίς αξιοσημείωτη απώλεια ποιότητας.
Τι σημαίνει η βελτιστοποίηση εικόνων;
Εάν κάποια στιγμή λάβεις μια σύσταση για βελτιστοποίηση εικόνων μέσω της υποστήριξης φιλοξενίας (hosting) του WordPress ιστοτόπου σου ή μέσω ενός εργαλείου δοκιμής ταχύτητας, τότε αυτό σημαίνει ότι πρέπει να μειώσεις το μέγεθος του αρχείου των εικόνων σου, βελτιστοποιώντας τις για τον Ιστό.
Γιατί είναι σημαντική η βελτιστοποίηση εικόνας; Ποια είναι τα πλεονεκτήματα της βελτιστοποίησης εικόνας;
Αν και υπάρχουν πολλά οφέλη από τη βελτιστοποίηση των εικόνων σου, παρακάτω είναι τα κυριότερα που πρέπει να γνωρίζεις:
- Υψηλότερη ταχύτητα ιστοσελίδας
- Βελτιωμένη κατάταξη SEO
- Υψηλότερο συνολικό ποσοστό conversion για πωλήσεις και δυνητικούς πελάτες
- Λιγότερος χώρος αποθήκευσης και εύρος ζώνης (που μπορεί να μειώσει το κόστος φιλοξενίας και το κόστος CDN – Content Delivery Network)
- Ταχύτερα αντίγραφα ασφαλείας ιστοτόπου (μειώνει, επίσης, το κόστος αποθήκευσης αντιγράφων ασφαλείας)
Εκτός από τα βίντεο, οι εικόνες είναι το επόμενο πιο βαρύ στοιχείο σε μια ιστοσελίδα. Οι εικόνες αποτελούν κατά μέσο όρο το 21% του συνολικού «βάρους» μιας ιστοσελίδας.
Δεδομένου ότι γνωρίζουμε πως οι γρήγοροι ιστότοποι κατατάσσονται υψηλότερα στις μηχανές αναζήτησης (SEO) και έχουν καλύτερες μετατροπές, η βελτιστοποίηση εικόνων είναι κάτι που πρέπει να κάνει κάθε επαγγελματικός ιστότοπος, εάν θέλει να πετύχει online.
Είναι σημαντικό να ξέρεις ότι οι μηχανές αναζήτησης, όπως η Google, παρέχουν προνομιακή μεταχείριση SEO σε ιστοτόπους ταχύτερης φόρτωσης. Αυτό σημαίνει ότι βελτιστοποιώντας τις εικόνες σου για τον Ιστό, μπορείς να βελτιώσεις την ταχύτητα και να ενισχύσεις την κατάταξη SEO του WordPress ιστοτόπου σου.
Πως να αποθηκεύσεις και να βελτιστοποιήσεις εικόνες για καλύτερη απόδοση
Το κλειδί για την επιτυχημένη βελτιστοποίηση εικόνων στο WordPress για καλύτερη απόδοση στον Ιστό είναι να βρεις την τέλεια ισορροπία μεταξύ του χαμηλότερου μεγέθους αρχείου και της αποδεκτής ποιότητας εικόνας.
Τα τρία πράγματα που παίζουν τεράστιο ρόλο στη βελτιστοποίηση εικόνας είναι:
- Μορφή αρχείου εικόνας (JPEG ή PNG ή GIF)
- Συμπίεση (Υψηλότερη συμπίεση = μικρότερο μέγεθος αρχείου)
- Διαστάσεις εικόνας (ύψος και πλάτος)
Επιλέγοντας τον σωστό συνδυασμό των τριών, μπορείς να μειώσεις το μέγεθος των εικόνων σου έως και 80%.
Ας ρίξουμε μια ματιά σε καθένα από αυτά με περισσότερες λεπτομέρειες.
1. Μορφή αρχείου εικόνας
Για τους περισσότερους κατόχους ιστότοπων, οι μόνες τρεις μορφές αρχείων εικόνας που έχουν πραγματικά σημασία είναι το JPEG, το PNG και το GIF. Η επιλογή του σωστού τύπου αρχείου παίζει σημαντικό ρόλο στη βελτιστοποίηση των εικόνων.
Για να κάνεις τα πράγματα απλά, χρησιμοποίησε JPEG για φωτογραφίες ή εικόνες με πολλά χρώματα, PNG για απλές εικόνες ή εικόνες με διαφάνεια και GIF μόνο για κινούμενες εικόνες.
Για όσους δεν γνωρίζουν τη διαφορά μεταξύ κάθε τύπου αρχείου, η μορφή εικόνας PNG δεν είναι συμπιεσμένη, πράγμα που σημαίνει ότι είναι εικόνα υψηλότερης ποιότητας. Το μειονέκτημα είναι ότι τα μεγέθη αρχείων είναι πολύ μεγαλύτερα.
Από την άλλη πλευρά, το JPEG είναι μια συμπιεσμένη μορφή αρχείου που μειώνει ελαφρώς την ποιότητα της εικόνας προκειμένου να παρέχει σημαντικά μικρότερο μέγεθος αρχείου.
Το GIF χρησιμοποιεί μόνο 256 χρώματα μαζί με συμπίεση χωρίς απώλειες που το καθιστά την καλύτερη επιλογή για κινούμενες εικόνες.
2. Συμπίεση
Το επόμενο πράγμα είναι η συμπίεση εικόνας που παίζει τεράστιο ρόλο στη βελτιστοποίηση των εικόνων.
Υπάρχουν διάφοροι τύποι και επίπεδα συμπίεσης διαθέσιμοι. Οι ρυθμίσεις για το καθένα θα διαφέρουν ανάλογα με το εργαλείο συμπίεσης εικόνων που χρησιμοποιείς.
Τα περισσότερα εργαλεία επεξεργασίας εικόνας όπως το Adobe Photoshop, το On1 Photo, το GIMP, το Affinity Photo και άλλα διαθέτουν ενσωματωμένες λειτουργίες συμπίεσης εικόνας.
Μπορείς, επίσης, να αποθηκεύσεις εικόνες κανονικά και στη συνέχεια να χρησιμοποιήσεις ένα εργαλείο web όπως το TinyPNG ή το JPEG Mini για ευκολότερη συμπίεση (θα αναφερθούμε παρακάτω σε αυτά).

Μάθε Πως Η Web-Net Μπορεί Να Σε Βοηθήσει Να Τετραπλασιάσεις Τους Τζίρους Σου
- SEO - Φέρε στοχευμένη οργανική επισκεψιμότητα στο website σου.
- Content Marketing - η ομάδα μας δημιουργεί επικό περιεχόμενο που θα κοινοποιείται, θα λαμβάνει συνδέσμους και θα προσελκύει επισκεψιμότητα.
- Paid Media - αποτελεσματικές επί πληρωμή στρατηγικές με ξεκάθαρη απόδοση επένδυσης (ROI).
- Social Media - δώσε στην επιχείρηση την προβολή που της αρμόζει και προσέλκυσε νέους πελάτες.
Αν και είναι χειροκίνητες, αυτές οι δύο μέθοδοι σου επιτρέπουν να συμπιέσεις εικόνες πριν τις ανεβάσεις στο WordPress.
Υπάρχουν επίσης αρκετά δημοφιλή plugins βελτιστοποίησης εικόνας στο WordPress, όπως το Optimole, το EWWW Image Optimizer και άλλα που μπορούν να συμπιέσουν αυτόματα τις εικόνες όταν τις ανεβάσεις για πρώτη φορά. Πολλοί, ακόμη και μεγάλες εταιρείες, προτιμούν να χρησιμοποιούν τέτοια εργαλεία βελτιστοποίησης εικόνας επειδή είναι εύκολο και βολικό.
3. Διαστάσεις εικόνας
Κανονικά, όταν εισάγεις μια φωτογραφία από το τηλέφωνό σου ή μια ψηφιακή φωτογραφική μηχανή, έχει πολύ υψηλή ανάλυση και μεγάλες διαστάσεις αρχείου (ύψος και πλάτος).
Συνήθως, αυτές οι φωτογραφίες έχουν ανάλυση 300 DPI και διαστάσεις που ξεκινούν από 2000 pixel και άνω. Αυτές οι φωτογραφίες υψηλής ποιότητας είναι κατάλληλες για έντυπη ή επιτραπέζια δημοσίευση. Δεν είναι, όμως, κατάλληλες για ιστοσελίδες.
Η μείωση των διαστάσεων του αρχείου σε κάτι πιο λογικό μπορεί να μειώσει σημαντικά το μέγεθος του αρχείου μιας εικόνας. Μπορείς απλώς να αλλάξεις το μέγεθος των εικόνων χρησιμοποιώντας ένα λογισμικό επεξεργασίας εικόνων στον υπολογιστή σου.
Για παράδειγμα, βελτιστοποιήσαμε μια φωτογραφία με αρχικό μέγεθος αρχείου 1,8 MB, ανάλυση 300 DPI και διαστάσεις εικόνας 4900×3200 pixel.
Επιλέξαμε μορφή jpeg για μεγαλύτερη συμπίεση και αλλάξαμε διαστάσεις σε 1200×795 pixel, το οποίο μείωσε το μέγεθος του αρχείου εικόνας στα 103 KB. Αυτό είναι 94% λιγότερο από το αρχικό μέγεθος αρχείου.
Τώρα που γνωρίζεις τους τρεις σημαντικότερους παράγοντες στη βελτιστοποίηση εικόνων, ας ρίξουμε μια ματιά σε διάφορα εργαλεία βελτιστοποίησης εικόνας για τους κατόχους ιστοτόπων.
Τα καλύτερα εργαλεία και προγράμματα βελτιστοποίησης εικόνας
Όπως αναφέραμε προηγουμένως, τα περισσότερα λογισμικά επεξεργασίας εικόνων διαθέτουν ρυθμίσεις βελτιστοποίησης και συμπίεσης.
Εκτός από το λογισμικό επεξεργασίας εικόνων, υπάρχουν επίσης πολλά ισχυρά και δωρεάν εργαλεία βελτιστοποίησης εικόνων, τα οποία μπορείς να χρησιμοποιήσεις για να βελτιστοποιήσεις εικόνες για τον Ιστό (με λίγα μόνο κλικ).
Συνιστούμε να χρησιμοποιήσεις αυτά τα εργαλεία για να βελτιστοποιήσεις εικόνες πριν τις ανεβάσεις στο WordPress.
Αυτή η μέθοδος βοηθά να εξοικονομήσεις χώρο στο δίσκο στον hosting λογαριασμό σου στο WordPress και εγγυάται την ταχύτερη εικόνα με την καλύτερη ποιότητα, αφού ελέγξεις χειροκίνητα κάθε μία εικόνα.
Adobe Photoshop
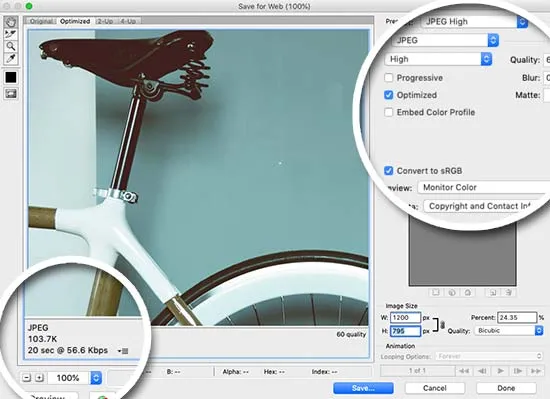
Το Adobe Photoshop είναι ένα premium λογισμικό που συνοδεύεται από μια δυνατότητα αποθήκευσης εικόνων βελτιστοποιημένων για τον Ιστό. Απλώς άνοιξε την εικόνα σου και κάνε κλικ στην επιλογή “File » Save for Web”.
Αυτό θα ανοίξει ένα νέο παράθυρο διαλόγου. Στα δεξιά, μπορείς να ορίσεις διαφορετικές μορφές εικόνας. Για τη μορφή JPEG, θα δεις διάφορες επιλογές ποιότητας. Όταν κάνεις τις επιλογές σου, θα σου δείξει το μέγεθος του αρχείου κάτω αριστερά.

GIMP
Το GIMP είναι μια δωρεάν και ανοιχτού κώδικα εναλλακτική λύση στο δημοφιλές Adobe Photoshop. Μπορεί να χρησιμοποιηθεί για τη βελτιστοποίηση των εικόνων σου για τον Ιστό. Το μειονέκτημα είναι ότι δεν είναι τόσο εύκολο στη χρήση όσο κάποια άλλα εργαλεία σε αυτήν τη λίστα.
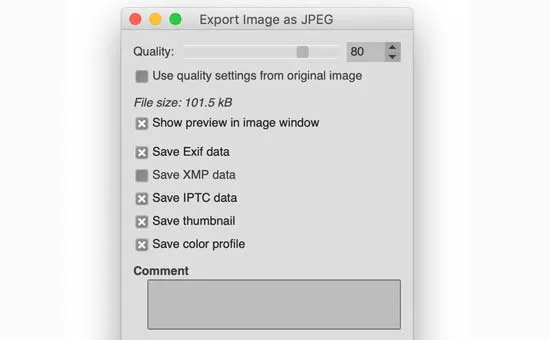
Πρώτα, πρέπει να ανοίξεις την εικόνα σου στο GIMP και στη συνέχεια να επιλέξεις ‘’File > Export As’’. Αυτό θα εμφανίσει το παράθυρο διαλόγου αποθήκευσης αρχείου. Δώσε στο αρχείο σου ένα νέο όνομα και μετά κάνε κλικ στο κουμπί ‘’Export’’.

Αυτό θα εμφανίσει τις επιλογές εξαγωγής εικόνας. Για αρχεία jpeg, μπορείς να επιλέξεις το επίπεδο συμπίεσης για να μειώσεις το μέγεθος του αρχείου. Τέλος, κάνε κλικ στο κουμπί εξαγωγής για να αποθηκεύσεις το βελτιστοποιημένο αρχείο εικόνας.
TinyPNG
Το TinyPNG είναι μια δωρεάν εφαρμογή Ιστού που χρησιμοποιεί μια έξυπνη τεχνική συμπίεσης για να μειώσει το μέγεθος των αρχείων σου PNG. Το μόνο που έχεις να κάνεις είναι να μεταβείς στον ιστότοπό τους και να ανεβάσεις τις εικόνες σου, με απλό drag & drop.

Θα συμπιέσουν την εικόνα και θα σου δώσουν τον σύνδεσμο λήψης. Μπορείς να χρησιμοποιήσεις τον ιστότοπο TinyJPG, για συμπίεση εικόνων JPEG.
Έχουν επίσης μια επέκταση για το Adobe Photoshop που χρησιμοποιείται ως μέρος της διαδικασίας επεξεργασίας εικόνων, συνδυάζοντας τα καλύτερα TinyPNG και TinyJPG μέσα στο Photoshop.
Για προγραμματιστές, έχουν ένα API για αυτόματη μετατροπή εικόνων και για αρχάριους έχουν ένα WordPress plugin που μπορεί να το κάνει αυτόματα για εσένα (δες παρακάτω για σύνδεσμο).
JPEG Mini
Το JPEGmini χρησιμοποιεί μια τεχνολογία συμπίεσης χωρίς απώλειες που μειώνει σημαντικά το μέγεθος των εικόνων χωρίς να επηρεάζει την ποιότητά τους. Μπορείς επίσης να συγκρίνεις την ποιότητα της αρχικής εικόνας και της συμπιεσμένης εικόνας.

Μπορείς να χρησιμοποιήσεις την έκδοση web τους δωρεάν ή να αγοράσεις το πρόγραμμα για τον υπολογιστή σου. Διαθέτουν, επίσης, ένα επί πληρωμή API για την αυτοματοποίηση της διαδικασίας για τον server σου.
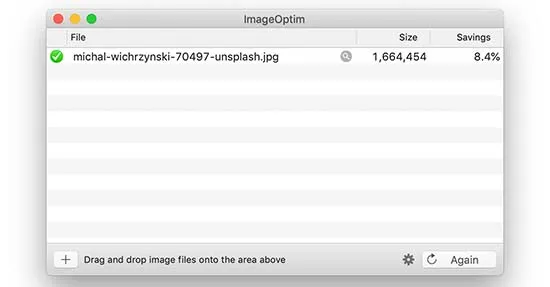
ImageOptim
Το ImageOptim είναι ένα βοηθητικό πρόγραμμα Mac που σου επιτρέπει να κάνεις συμπίεση εικόνων χωρίς απώλεια ποιότητας, βρίσκοντας τις καλύτερες παραμέτρους συμπίεσης και αφαιρώντας τα περιττά προφίλ χρωμάτων.

Η εναλλακτική λύση των Windows σε αυτό είναι το Trimage.
Τα καλύτερα plugins βελτιστοποίησης εικόνων για WordPress
Πιστεύουμε ότι ο καλύτερος τρόπος για να βελτιστοποιήσεις τις εικόνες σου είναι να το κάνεις πριν τις ανεβάσεις στο WordPress. Ωστόσο, εάν τρέχεις έναν ιστότοπο με πολλούς συγγραφείς ή χρειάζεσαι μια αυτοματοποιημένη λύση, τότε μπορείς να δοκιμάσεις ένα plugin συμπίεσης εικόνων WordPress.
Παρακάτω είναι μια λίστα με τα καλύτερα plugins συμπίεσης εικόνων WordPress:
- Optimole – δημοφιλές plugin από την ομάδα του ThemeIsle.
- EWWW Image Optimizer
- TinyPNG – JPEG, PNG & WebP image compression – plugin από την ομάδα TinyPNG, που αναφέρεται παραπάνω στο άρθρο.
- Imagify – plugin από τη δημοφιλή ομάδα WP Rocket.
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
Η χρήση οποιουδήποτε από αυτά τα plugins βελτιστοποίησης εικόνων WordPress θα σε βοηθήσει να επιταχύνεις τον ιστότοπό σου.
Κάτι τελευταίο σχετικά με τις βέλτιστες πρακτικές βελτιστοποίησης εικόνων:
- Εάν δεν αποθηκεύεις εικόνες βελτιστοποιημένες για τον Ιστό, τότε πρέπει να αρχίσεις να το κάνεις. Θα δεις τεράστια διαφορά στην ταχύτητα του ιστότοπού σου και οι χρήστες σου θα σε ευχαριστήσουν για αυτό.
- Οι γρήγοροι ιστότοποι είναι εξαιρετικοί για SEO και πιθανότατα θα δεις μια αύξηση στην κατάταξη στις μηχανές αναζήτησής σου.
- Εκτός από τη βελτιστοποίηση εικόνων, τα δύο πράγματα που θα σε βοηθήσουν σημαντικά να επιταχύνεις τον ιστότοπό σου είναι η χρήση ενός WordPress cache plugin και η χρήση ενός CDN για WordPress.